95/8/24
5:44 ع


کاربرد واقعیت مجازی در وب

(توضیحات Josh Carpenter را در مورد واقعیت مجازی و پیاده سازی آن در دنیای وب میتوانید در این ویدئو ببینید).
پروژه هایی مثل AltspaceVR یا Beebola وجود دارند که امکان تجربه واقعیت مجازی را به صورت عمومی و در مرورگر کاربر یا در پلت فرم هایی مثل Vizor فراهم میکنند. در پلت فرم Vizor حتی میتوانید محتوای واقعیت مجازی برای وب ایجاد کنید بدون نیاز به اینکه یک برنامه نویس حرفه ای باشید. همچنین اپلیکیشن هایی برای موبایل وجود دارد که با استفاده از آن ها به همراه عینک های واقعیت مجازی میتوانید تماس های تلفنی به صورت واقعیت مجازی داشته باشید و احساس کنید که در کنار عزیزانتان هستید.
چرا واقعیت مجازی در دنیای وب و طراحی سایت در حال رواج است؟
حال ترجیح با شماست! میتوانید بر روی بخش کوچکی از کاربران تمرکز کنید که حاضرند برای داشتن تجربه بهتر و جدیدتر هر هزینه ای را انجام دهند یا گروه عمده کاربران را در نظر بگیرید که به دنبال تکنولوژی های جدید نیستند و هزینه ای هم برای آن پرداخت نمیکنند.
آینده قابل پیش بینی نیست ممکن است روزی برسد که اکثر وب سایت ها از واقعیت مجازی استفاده کنند و کاربران تجربه کاملاً متفاوتی از وب داشته باشند.
95/8/19
11:16 ص


روندهای طراحی وب سایت مانند روندهای مد و فشن متغیر و گذار هستند. گاهی اوقات این روندها به دلیل ضرورت و نیاز به وجود می آیند یا تغییر میکنند(مانند طراحی ریسپانسیو). دیگر روندها به دلیل تغییرات صنعتی هستند مانند تغییر از اسکیومورفیسم به طراحی مسطح یا همان flat design.
انتخاب یک روند خاص و دنبال کردن آن بستگی به نیازهای شما و کاربرانتان دارد. این انتخاب نباید تنها به این دلیل باشد که وب سایت های دیگر هم از آن روند استفاده میکنند. سایتی که تنها با تقلید و دنبال کردن روندهای جدید جلو میرود خیلی زود هم از رده خارج میشود.
حالا با در نظر گرفتن این نکات بیایید نگاهی به روندهای جدید در طراحی سایت بیندازیم:
1. پنهان کردن همه چیز زیر منوهای همبرگری
از آنجایی که تعداد کاربران موبایل رو به افزایش است طراحان سعی میکنند راهبری های ساده تری ایجاد کنند و آن ها را در زیر منوهای همبرگری قرار دهند. این یک روند جدید است که به نسخه های دسکتاپ هم سرایت کرده است.

همانطور که در عکس بالا میبینید راهبری به طور کل در منوی همبرگری قرار گرفته است. (با دایره سفید مشخص شده)
حالا شاید بهتر متوجه شده باشید که چرا این کار باعث جذابیت بیشتری در سایت میشود. قرار دادن اجزاء راهبری در یک منوی همبرگری سایت را خلوت تر و ساده تر می نماید. همچنین اکثر افراد با این ظاهر و کارآیی آن آشنا هستند ولی باز هم این روش برای همه سایت ها مناسب نیست.
نتایج استفاده از این روند در سایت های تجارت الکترونیک و سایت های خبری که در معرض دید بودن تاپیک ها و آیتم ها مهم است میتواند بسیار منفی باشد.
رفتار کاربر مشخص میکند که بهتر است از راهبری پنهان استفاده کنید یا خیر در برخی موارد راهبری پنهان باعث گیج شدن کاربر و افزایش Boune rate میشود. پس هیچگاه کارآیی و دسترس پذیری راحت را فدای زیبایی نکنید.
2. اسلاید شو در صفحه اصلی
این روزها تقریباً در هر سایتی با اسلایدشوها مواجه میشویم. اسلایدشوها باعث ایجاد جذابیت بصری میشوند.

ولی همواره این بحث وجود دارد که باید این روند کنار گذاشته شود! به دلایل زیر:
اسلایدشوها برای سئو مناسب نیستند. کمبود محتوا در یک صفحه میتواند به سئوی آن صفحه آسیب برساند. و با توجه به اینکه گوگل دیگر به متا تگ کلمات کلیدی اهمیت نمیدهد بنابراین به کلمات کلیدی موجود در صفحه توجه میکند و کم بودن محتوا در صفحه ممکن است تأثیر منفی داشته باشد. البته میتوانید زیر اسلایدر توضیحاتی قرار دهید حتی بیشتر اسلایدرها حاوی هدرهایی هستند که داخل h1 قرار گرفته اند. ولی زمانی که این اسلایدها عوض میشوند کلمه کلیدی درون آن ها هم عوض شده و بی ارزش میشود.
تأثیر منفی بر روی عملکرد سایت میگذارد. معمولاً اسلایدرها حاوی عکس هایی با کیفیت بالا هستند که بهینه هم نشده اند و همین باعث پایین آمدن سرعت لود صفحه اصلی میشود. در حالی که صفحه اصلی به عنوان مهمترین صفحه سایت باید تا حد ممکن سریع لود شود. همچنین در اسلایدرها از جاوا اسکریپت و jQuery استفاده میشود که اینها هم باعث پایین آمدن سرعت لود میشوند.
محتوا را به پایین هل میدهد. با اینکه وجود محتوا در قسمت بالای سایت این روزها آنچنان هم مهم نیست (چون همه ما اسکرول کردن را بلدیم) ولی باز هم گوگل پیشنهاد نمیکند که محتوای صفحه اصلی خیلی به سمت پایین برود.
بعلاوه، تحقیقی در سال 2013 نشان داد که تنها 1 درصد افراد روی اسلایدرها کلیک میکنند و بیشتر افراد به اسلایدرها و محتوای درونشان توجهی نکرده و میگذرند.
تمام نکاتی که راجع هب اسلایدر گفتیم به این معنی نیست که به هیچ وجه نباید از آن ها در طراحی وب سایت خود استفاده کنید بلکه باید در کنار علاقه کاربر دلیل موجه دیگری هم برای استفاده از آن ها داشته باشید. اسلایدرها میتوانند کارآمد باشند به شرطی که با دقت پیاده سازی و بهینه سازی شوند تا بر روی تجربه کاربری و دسترس پذیری سایت تدثیر منفی نگذارند.
3. اسکرول پارالاکس (اختلاف منظر)
در سال های اخیر وب سایت های بیشتری شروع به استفاده از اسکرول یا پیمایش پارالاکس نموده اند. این تکنیک باعث ایجاد جذابیت و تفاوت در زمان اسکرول میشود و ایجاد عمق میکند. برای اینکه بهتر متوجه شوید نگاهی به بهترین نمونه های پیمایش پارالاکس در وب سایت ها بیندازید.
پارالاکس تعدادی مشکل عمده دارد:
برای سئو خوب نیست. سایت هایی که از پیمایش پارالاکس استفاده میکنند معمولاً سایت های تک صفحه ای هستند بنابراین میزان محتوایی که موتورهای جستجو بررسی میکنند در این سایت ها کم است.
باعث کاهش سرعت میشود. به دلیل استفاده زیاد از جااواسکریپت و تصاویر گرافیکی سرعت لود صفحه پایین می آید. و مطمئناً این مسئله برای کاربران موبایل مشکل ساز خواهد بود. صفحاتی که از پارالاکس استفاده میکنند با سرعت خیلی پایینی در موبایل لود میشوند.
ممکن است تأثیر منفی روی کاربر بگذارد. بر اساس تحقیقیات انجام شده با وجود اینکه پارالاکس جذاب تر به نظر میرسد ولی بسیاری از کاربران از اسکرول کردن زیاد خسته شده و در تعامل با وب سایت های پارالاکس مشکلات کاربری پیدا میکنند.
با اینکه پارالاکس سایت شما را حذاب کرده و بعد دیگری به آن اضافه میکند ولی اگر قصد دارید سایتی طراحی کنید که هم در موبایل و هم دسکتاپ کاربرد داشته باشد، استفاده از پارالاکس به شما پیشنهاد نمیشود.
4. صفحه های بارگذاری (لود) پیچیده
آیا به خاطر دارید که در گذشته زمانی که وارد یک وب سایت میشدید با یک صفحه لود فلش مواجه میشدید و مجبور بودید صبر کنید تا کاملاً وارد سایت شوید؟ کاربران سایت هایی را که سرعت لودشان بالای 10 ثانیه است به سرعت ترک میکنند و این بر روی کارآیی سایت شما تأثیر میگذارد.

در مثال بالا، قبل از ورود به این سایت باید یک ویدئو فلش 41 ثانیه ای را تماشا کنید یعنی 41 ثانیه باید منتظر بمانید و هیچ مشخصه و توضیحی هم راجع به محتوای سایت وجود ندارد تا کاربر متوجه موضوع سایت شود.
بنابراین زمانی که سایت در حال لود شدن میباشد باید کاری کنید که هم کاربر تا حدی متوجه محتوای سایت و هدف سایت شما شود و از طرفی هم باعث جلب توجه و سرگرم کردن کاربر تا لود شدن کامل سایت شود.

در اینجا مثال خوبی از صفحه لود را میبینید که هم سرگرم کننده و هم تعاملی میباشد و استفاده مناسبی از گرافیک و صداها کرده است.
5. استفاده بیش از حد از جاوااسکریپت
جاوااسکریپت امروزه در همه وب سایت ها استفاده میشود. ولی جاوااسکریپت ممکن است باعث پایین آمدن سرعت سایت شود.
جاوااسکریپت در بسیاری از موارد که زبان های دیگر جوابگو نیستند، میتواند خیلی کاربردی باشد. جاوااسکریپت به شما کمک میکند تا صفحه های لود خیلی کاربردی و جذاب ایجاد کنید یا عناصر دیگری مثل اسلایدرها را ایجاد کنید.
جاوااسکریپت در بسیاری کتابخانه ها و فریم ورک ها مانند Angular.js، Backbone.jsو Knockout.js وجود دارد.
دلایل بسیاری وجود دارد که نشان میدهد استفاده بیش از حد از جاوااسکریپت میتواند به عملکرد سایت شما آسیب بزند. برخی از آن ها عبارتند از:
سرعت لود. وجود پلاگین ها و اسلایدرها که از جاوااسکریپت و CSS های مختلف استفاده میکنند. بهتر است که تمام اینها از یک فایل مشترک (برای هر نوع) لود شوند. یادتان باشد که فایل مربوط به هر کدام را حتماً مینیفای (فشرده) کنید.
به دلیل پایین آمدن سرعت لود بر روی عملکرد سایت در موبایل هم خیلی تأثیر میگذارد.
امنیت. جاوااسکریپت هم مانند بسیاری از بان ها و اسکریپت های دیگر اگر به درستی پیاده سازی نشود میتواند مورد سوء استفاده قرار گیرد. این مسئله معمولاً به دلیل فراخوانی سایت های دیگر توسط جاوااسکریپت اتفاق می افتد (پلاگین های عمومی).
قرار دادن کدهای مخرب هم معمولاً با هدف دزدیدن اطلاعات انجام میشود.
سئو. جاوااسکریپت توسط موتورهای جستجو بررسی (crawl) نمیشود بنابراین وجود تعداد زیادی جاوااسکریپت روی سایت برای سئو وب سایتتان مشکل ساز خواهد شد. سعی کنید به اندازه و منطقی از جاوااسکریپت استفاده کنید.
جاوااسکریپت معمولاً روی دستگاه های موبایل به خوبی لود نمیشود وباعث پایین آمدن سرعت لود میشود بنابراین در صورتی که سایتتان ریسپانسیو است با دقت از JavaScript استفاده کنید. همچنین برای آیکون های شبکه های اجتماعی به جای جاوااسکریپت از فونت های وب استفاده نمایید.
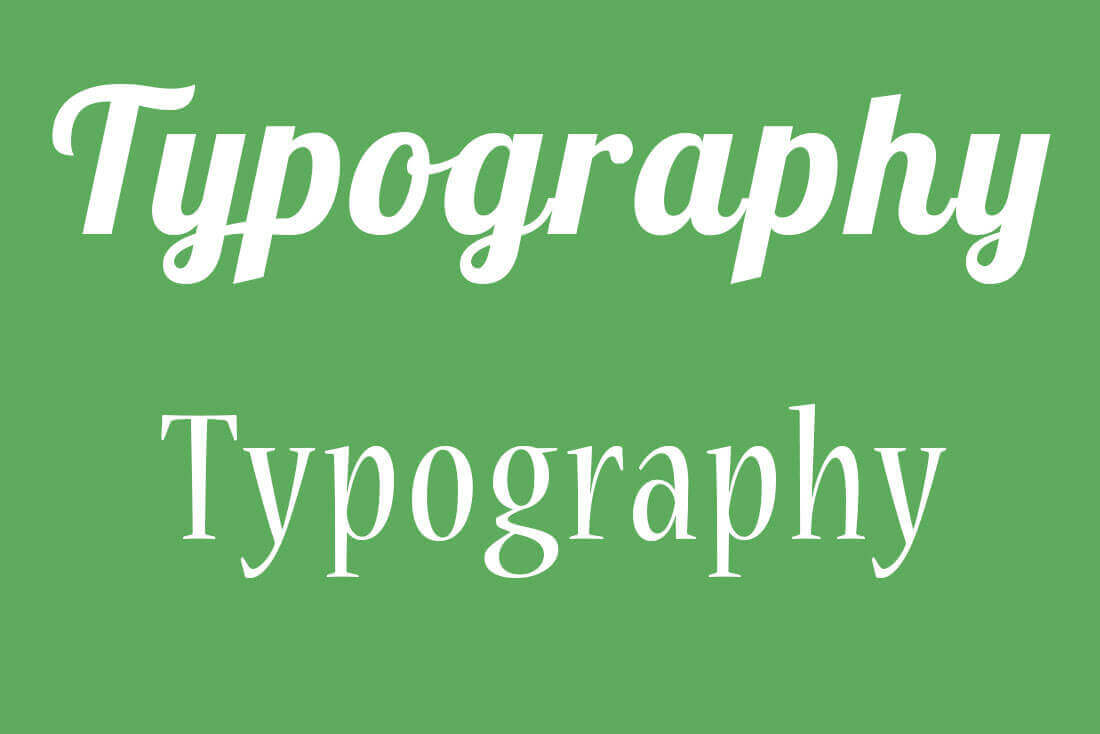
6. تایپوگرافی پیچیده
با اینکه میتوانید از چندین فونت و سبک مختلف در وب سایت استفاده کنید ولی در کل پیشنهاد میکنیم که بیشتر از دو نوع مختلف را به کار نبرید.
تنوع بیش از حد در فونت ها و سبک ها باعث ایجاد ظاهری به هم ریخته و پایین آمدن میزان خوانایی میشود.

با این حال قوانین در این مورد خیلی هم قاطعانه نیستند و نمیتوان گفت که استفاده از بیش از دو نوع فونت و سبک حتماً تأثیر منفی و بدی دارد.
اکثر اوقات استفاده از فونت های مختلف یک خانواده میتواند بسیار اثربخش و خوب باشد. فاصله گذاری در فونت ها هم بسیار مهم میباشد.
برخی نکات که در استفاده از فونت ها باید در نظر داشته باشید:
فونت ها مختلف را امتحان کنید. فونتی را انتخاب کنید که خوانا باشد و با سبک لوگو و برندتان همخوانی داشته باشد.
از فونت ها و سبک هایی استفاده کنید که در کنار هم با ایجاد کمی تفاوت و کنتراست باعث ایجاد جذابیت شوند. همچنین تأثیر روانی فونت بر روی کاربر را هم در نظر بگیرید. افراد نسبت به هر فونتی واکنش های مشخص و مشترک دارند همانطور که نسبت به رنگ ها اینطور هستند. باور کنید احساسات و عواطف به میزان زیادی با نوع تایپوگرافی هم در ارتباط هستند و تأثیر میگیرند. مثلاً فونت های سریف حالت رسمی و اداری دارند و حس رسمیت را القا میکنند.
در سال های اخیر روندهای و ترندهای زیادی در طراحی وب سایت به وجود آمده است. مانند طراحی واکنش گرا (ریسپانسیو) و طراحی فلت که بیشتر بر پایه سادگی و کاربرد راحت میباشد. ترندهای خوب به وجود می آیند و ماندگار میشوند ولی برخی هم گذرا هستند.
بنابراین پیش از همه چیز همیشه نیاز کاربران خود را مد نظر قرار دهید و با توجه به آن ها تصمیم بگیرید که از روندهای جدید طراحی سایت استفاده کنید یا خیر.
95/5/13
11:12 ص


بهترین الگوی کاربری (ux) برای نمایش محصولات در طراحی وب سایت یک کسب و کار چیست ؟ صفحه بندی، دکمه ادامه مطلب یا اسکرول ؟ در مؤسسه Baymard سال های زیادی برروی کارآیی بیشتر از 50 سایت برتر تجارت الکترونیک مطالعه شده است. این 3 الگوی طراحی هم در بین موارد دیگر برای لود کردن محصولات در موبایل و desktop مورد مطالعه قرار گرفتند.
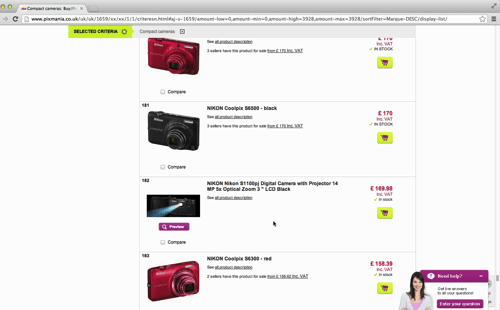
صفحه بندی هنوز هم رایج ترین نوع بارگذاری محصولات در یک وب سایت میباشد زیرا به طور پیش فرض در هر پلت فرم تجارت الکترونیک قرار میگیرد.
با این حال مطالعات نشان میدهد که استفاده از دکمه های ادامه مطلب به همراه lazy-loading بهتر و کارآمدتر میباشد و باعث ایجاد تجربه کاربری بدون نقص میشود. مطالعات نشان میدهد که اسکرول کردن به خصوص در نمایش نتایج جستجو و در موبایل ممکن است باعث پایین آمدن کارآمدی شود. البته که هیچ کدام از این روش ها کاملاً نفی نمی شوند زیرا هر کدام در مواقع خاص کاربرد خود را دارند.
در این مقاله کاربرد دکمه های ادامه مطلب، اسکرول و صفحه بندی را بررسی کرده و خواهیم دید که نتایج جستجو چگونه باید به شکلی متفاوت از راهبری دسته بندی ها پیاده سازی شوند.
با توجه به مطالعات انجام شده بسیاری از کاربران از صفحه بندی ناراضی بودند. آن ها از سرعت پایین صفحه بندی ناراضی بودند و صفحه بندی با تعداد زیاد معمولاً کاربر را از دیدن لیست کامل محصولات باز میدارد. همچنین کاربران در سایت هایی که لیست محصولاتشان بر پایه اسکرول و یا دکمه های ادامه مطلب میباشد، کاربران رغبت کمتری به مشاهده کامل محصولات نشان میدهند.

با استفاده از اسکرول بی نهایت کاربر تمام محصولات را میتواند در یک صفحه ببیند ولی به شرطی که لود شدن صدها محصول باعث افت سرعت نشود تا تمام محصولات به راحتی در یک صفحه با اسکرول کردن لود شوند. بنابراین زمانی که حالت اسکرول بی نهایت به درستی پیاده سازی یک تجربه خوب و بدون نقص را برای کاربر فراهم میکند. در این حالت کاربر میتواند لیست محصولات را بدون هیچ وقفه ای اسکرول کرده و مشاهده نماید. هیچ تعاملی مورد نیاز نیست، محصولات تنها با اسکرول کردن کاربر به سمت پایین صفحه، ظاهر میشوند. به همین دلیل چیز عجیبی نیست که کاربران در سایت هایی که اسکرول بی نهایت دارند محصولات را به مراتب بیشتر از سایت ها با صفحه بندی یا دکمه های ادامه، مشاهده میکنند. بنابراین اسکرول بی نهایت برای نشان دادن سریع و کلی لیست محصولات مناسب میباشد. ولی در این حالت کاربر به طور طبیعی تمرکز زیادی بر روی تک تک محصولات ندارد و پیوسته اسکرول کرده و پایین میرود و محصولات را به صورت سطحی میبیند.

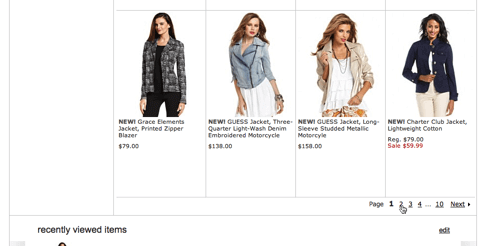
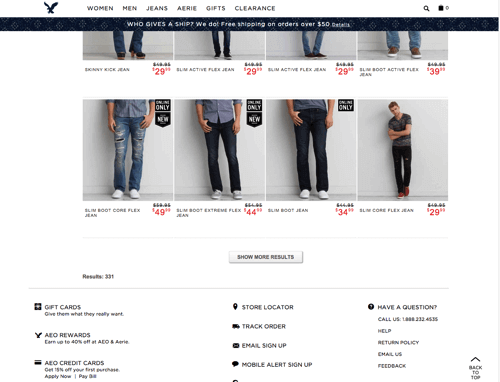
در طی مطالعات و بررسی طراحی سایت های برتر تجارت الکترونیک، مشخص شد که تنها 8% آن ها از دکمه های ادامه استفاده کرده اند. دکمه ادامه (load more) یک طراحی بسیار ساده است که از کاربر میخواهد در صورت تمایل به دیدن نتایج بیشتر، کلیک کند.
کاربران سایت هایی را که دارای دکمه ادامه بوده اند باز هم بیشتر از سایت های دارای صفحه بندی مشاهده کرده و راضی بوده اند. در مقایسه با اسکرول بی نهایت، در سایت ها با دکمه ادامه کاربران تمرکز بیشتری بر روی دیدن تک تک محصولات دارند و سریع نگاه کرده و رد نمی شوند.

یکی از مزایای سیستم های اسکرول بی نهایت و دکمه ادامه این است که لیست محصولات میتواند گسترده باشد. این حالت ها به کاربر امکان میدهند تا محصولات را در کل یک لیست راحتتر مقایسه کنند. داشتن یک فهرست تلفیقی از محصولات، ارزیابی و مقایسه و انتخاب یکی از آن ها را به طور قابل ملاحظه ای برای کاربر راحتتر میکند.
پس به نظرتان کدام روش برای نمایش محصولات مناسب تر است؟ تحلیل ها نشان داد که هیچ کدام از روش ها به تنهایی کامل و کارآمد نیستند.
حال در ادامه مقاله به بررسی 3 مدل مختلف پیاده سازی حالت load more می پردازیم:
• برای دسته بندی ها از ترکیب load more و lazy load استفاده کنید.
• برای جستجو از دکمه load more همراه با تعدادی از نتایج مرتبط استفاده کنید.
• در موبایل از load more استفاده کنید ولی به طور پیش فرض تعداد کمتری از محصولات لود یا بارگذاری شوند.
نکته : این مطالب از نتایج مطالعات وب سایت های تجارت الکترونیک گرفته شده اند و ممکن است عملکرد در انواع سایت های دیگر متفاوت باشد.
Load more در دسته بندی ها
توجه داشته باشید که تعداد محصولات بارگذاری شده در هر بار مهم میباشد. مطالعات نشان میدهند که تعداد مناسب بستگی به نوع محصولات و مفهوم کلی سایت دارد. در لیست هایی که شامل محصولات فنی با ویژگی های خاص مانند محصولات سخت افزاری، قطعات و ... میباشند سعی کنید تعداد محصول کمتری در هر بار لود شود. ولی تجربه نشان داده است که کاربران قابلیت دیدن لیست های طولانی و بلند بالایی از محصولات ظاهری و تزئینی دارند مانند لوازم دکوراسیون، مبلمان و ...
به این ترتیب صفحات با سرعت بیشتری لود میشوند زیرا تعداد محصول کمتری در ابتدا بارگذاری میشود.
علاوه بر این در این حالت در دسته بندی های کوچک و متوسط، lazy load به کاربر اجازه میدهد تا لیست محصولات را با سرعت بیشتر و وقفه کمتری مشاهده نماید. و در لیست های طولانی تر با وجود دکمه load more هم یک وقفه ای ایجاد میشود و به کاربر اجازه داده میشود تا محصولات را با دقت بیشتری ببیند و هم امکان دسترسی به فوتر را ایجاد می نماید.
یکی از مشکلات اسکرول بی نهایت و lazy load این بود که کاربر به فوتر دسترسی نداشت و تنها چند ثانیه فوتر را می دید ولی استفاده از دکمه load more این مشکل را تا حد زیادی برطرف میکند.
دکمه load more در نتایج جستجو
بعلاوه در جستجو، نتایج با توجه به میزان مرتبط بودنشان مرتب سازی میشوند. بنابراین 50 نتیجه اول در مقایسه با 100 نتیجه اول معمولاً بسیار مرتبط تر به موضوع مورد جستجو میباشند. بنابراین کاربر بیشتر از اینکه تمایل به اسکرول کردن دیدن نتایج بعدی داشته باشد، تمایل دارد نتایج اولیه را با دقت بیشتری بررسی کند.
بنابراین تنها باید بین 25 تا 75 آیتم در نتیجه یک جستجو بارگذاری شوند و حالت اسکرول بی نهایت به هیچ وجه نباید برای نشان دادن نتایج جستجو مورد استفاده قرار گیرد. صفحه بندی و دکمه load more گزینه های مناسب تری برای نمایش نتایج جستجو هستند زیرا کاربر را تشویق به تمرکز بیشتر بر روی آیتم ها میکنند و مانع اسکن سریع آیتم ها توسط کاربر میشوند.
حداکثر تعداد محصولاتی که به صورت پیش فرض لود میشوند میتواند به طور پویا و با توجه به میزان ارتباط نتایج جستجو با یکدیگر، تنظیم شود. اکثر موتورهای جستجو، به هر نتیجه جستجو با توجه به میزان ارتباطشان با موضوع جستجو، امتیازی اختصاص میدهند و آن هایی که امتیازشان بیشتر است را در صفحه اول نتایج نمایش میدهند.
95/5/4
5:35 ع


آیا طراحی سایت شما جذابیت کافی را ندارد ؟ احتمالاً دلیل آن عدم وجود کنتراست کافی در سایتتان میباشد. کنتراست باعث ایجاد تمایز بین عناصر و خاصتر کردن و مشخص کردن آن ها میشود.
کنتراست در طراحی سایت از راه های مختلف و با استفاده از عناصر گوناگون ایجاد میشود. از تایپوگرافی گرفته تا رنگ و فاصله ها. ایجاد کنتراست میتواند یک طراحی معمولی را به یک طراحی بسیار جذاب و گیرا تبدیل نماید. در ادامه به 5 راه برای ایجاد کنتراست اشاره میکنیم.
1. بزرگتر یا کوچکتر کردن عناصر
راه حل ساده، بزرگتر یا کوچکتر کردن یکی از عناصر به طور مشخص میباشد.
آیتمی که متفاوت با بقیه است به سرعت مورد توجه قرار میگیرد. توجه کاربر به آن نقطه از صفحه کشیده میشود زیرا از بقیه نقاط متمایز و متفاوت است.

به وب سایت های مختلف نگاه کنید و ببینید که کدام نقطه از صفحه توجه شما را بیشتر جلب میکند و چرا.
2. مقداری الگو یا طرح اضافه نمایید.
ایجاد تغییر از عنصری با حالت مسطح به عنصری با طرح و بافت خاص یا حالت 3 بعدی باعث ایجاد تمرکز و توجه بر روی آن عنصر میشود.
یک عنصر متنی را با الگو یا طرحی خاص در نظر بگیرید. انواع اصلی طرح ها و الگوها دو نوع زبر و صاف میباشند. این الگوها میتوانند به صورت ترکیبی یا به تنهایی باعث ایجاد جذابیت و تمایز ظاهری شوند.
3. تغییر دادن شکل

میدانید چرا ؟ در تصویری پر از شکل های مستطیلی، تنها عنصر دایره ای میباشد. این تفاوت آبجکت است که باعث دیده شدن آن میشود. همچنین برعکس بودن کاراکتر علامت سؤال هم دلیل دیگری برای جلب توجه ان میباشد. تغییر دادن شکل یک عنصر یا راستای آن میتواند تأثیر زیادی در دیده شدن آن داشته باشد.
سعی کنید در طراحی مسطح این کار را امتحان نمایید. گوشه های دکمه را گرد کنید. تصویر را به جای مستطیل در یک فریم دایره ای قرار دهید.
هر کدام از این تکنیک ها ممکن است در ابتدا کمی نامناسب به نظر بیایند. ولی امتحان کردم و آزمایش را ادامه بدهید تا سرانجام مستطیل قدیمی و یکنواخت را به چیزی جذاب تر تبدیل کنید.
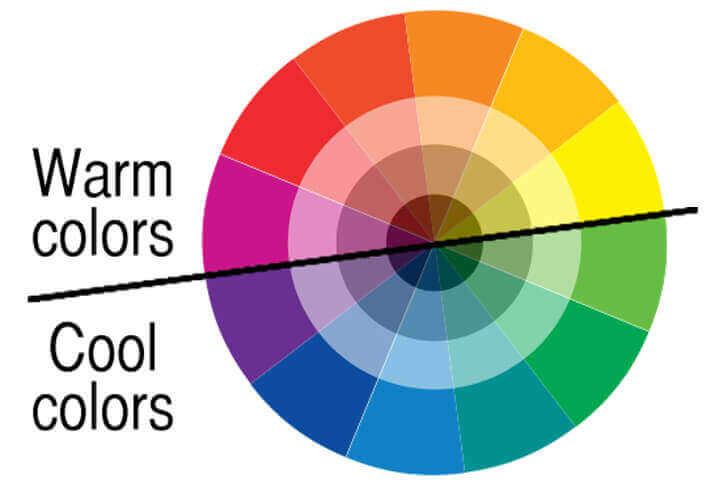
4. اضافه کردن رنگ (یا حذف کردن آن)


• رنگ ها را با اضافه کردن رنگ ها و تن های دیگر تغییر دهید.
• رنگ های تیره و روشن را با هم ترکیب کنید.
• عناصر بدون رنگ اضافه کنید. در فضاهایی با رنگ های زیاد، عناصر با رنگ سفید یا سیاه میتوانند تأکید زیادی ایجاد کنند و در فضای سفید و سیاه هم اضافه کردن رنگ باعث ایجاد کنتراست میشود.
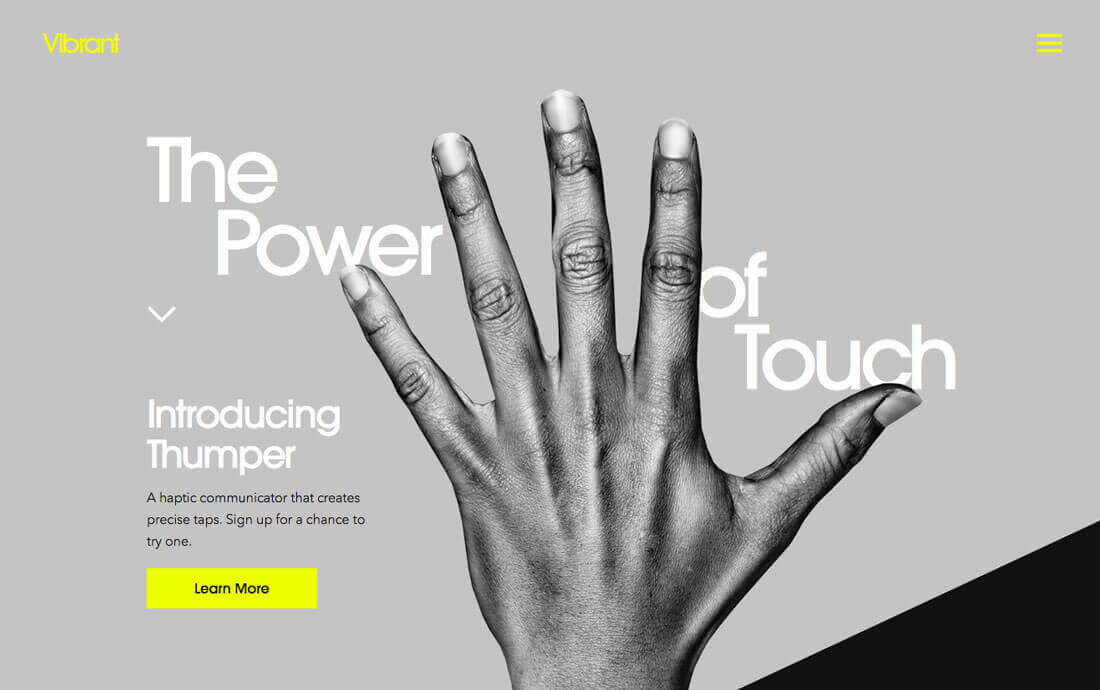
5. کاری غیر منتظره و جدید انجام دهید.


یک شکل یا ویژگی غیرمنتظره و منحصر به فرد میتواند کنتراست کافی را به طراحی شما اضافه کند. کار غیر منتظره در یک طراحی به معنی استفاده از چیزی است که از همه عناصر موجود در طراحی متفاوت است ولی همچنان با آن ها هارمونی هم دارد.
این نوع عناصر عبارتند از :
• ایجاد عدم تقارن با یک عنصر در یک طراحی متقارن
• یک نشانه یا علامت بصری در طراحی مانند یک شکل مشخص یا الگوی چشم گیر همانطور که در سایت Vibrant در تصویر بالا استفاده شده است.
• تغییر در یک الگو یا عنصر تکرار شونده
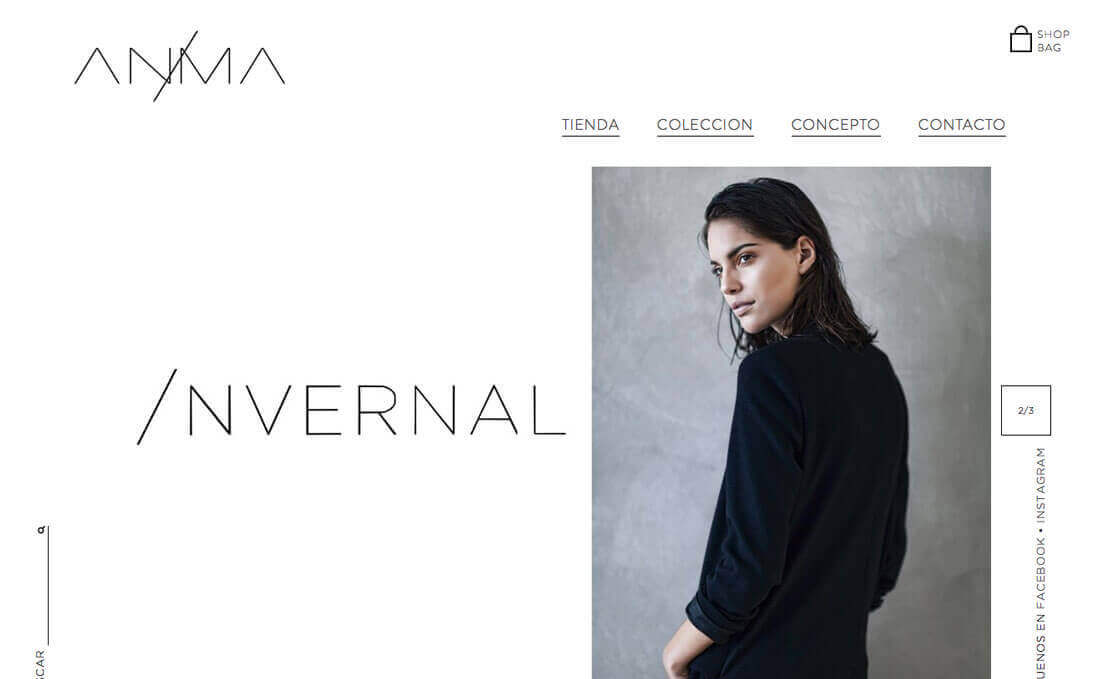
• تغییر راستای یک عنصر یا متن مانند مثال Anima در بالا (با حرف "I")
• تغییر پوزیشن یا سایز یک عنصر در یک ردیف
• سبک های متفاوت تصویری مانند استفاده از تصاویر گرافیکی و انیمیشن
• ترکیب عناصر ظاهری ساده و پیچیده یا سبک های تایپوگرافی
نتیجه گیری
95/4/30
12:37 ع


در این مقاله به 10 نکته اشاره شده که با رعایت آن ها میتوانید یک رابط کاربری مورد اعتماد برای کاربر ایجاد نمایید.
اعتماد چه نقشی در طراحی سایت دارد ؟ به سادگی میتوان گفت که بزرگترین نقش را دارد. در دنیایی که مردم پیوسته اخباری در مورد نقض امنیت دیجیتال میشنوند، طراحی و ایجاد یک رابط کاربری که اطمینان کاربر را جلب کند بسیار مهم میباشد.
ایجاد این اعتماد باعث ایجاد پایه ای محکم بین شما و کاربر میشود که میتواند منجر به فروش محصولات و رسیدن به مشتریان وفادار و دائمی شود. حال چگونه باید این کار را انجام دهیم ؟
1. طراحی واضح و روشن
اگر کاربری به طور تصادفی وب سایت شما را بازدید نماید آیا هدف و پیام وب سایت از طریق رابط کاربری به طور واضح قابل دریافت میباشد ؟ آیا کاربر خواهد فهمید که چه کارهایی میتواند انجام دهد و دلیل وجود سایت شما چیست ؟
اگر پاسخ شما به این سؤالات مثبت است بنابراین وب سایتتان در حال حاضر وضوح کافی را دارد. اگر پاسخ منفی است زمان آن رسیده است که دلایلش را بررسی کنید.
وضوح وب سایت به این معنی است که سایت شما از جانب کاربر به راحتی قابل فهم و قابل درک است. کاربران باید بدانند که هدف اصلی وب سایت شما چیست.
2. شفاف باشید
آیا تا به حال با وب سایتی مواجه شده اید که معرفی آن با کاری که انجام میدهد کاملاً متفاوت باشد ؟ وب سایت و طراحی سایت شما باید صادقانه و شفاف باشد.
• به کاربر بگویید که با اطلاعات دریافت شده از فرم ها چه کار خواهید کرد.
• چنانچه از کوکی برای ردیابی عملیات کاربران استفاده میکنید آن ها را مطلع سازید.
• قواعد حریم خصوصی (privacy policy) تعریف نمایید که مشخص کند از اطلاعات کاربر چه استفاده ای خواهد شد.
• از ارتباطات امن وHTTPS در صورت امکان استفاده کنید. برای ارتباط با کاربران صفحات سؤالات متداول و تالارهای گفتگو ایجاد نمایید.
• چنانچه تراکنش های مالی در سایت انجام میشود قواعد مشخصی برای آن ها قرار دهید (مانند برگشت پول و گارانتی).
• اگر اتفاق غیر منتظره ای رخ داد مانند نقص امنیتی حتماً توضیح داده و آن را برطرف نمایید.
3. تمرکز بر روی یکپارچگی و صداقت
با اینکه این مسئله بسیار ساده به نظر میرسد ولی گاهی اوقات نادیده گرفته میشود : کاری را که وعده داده اید، انجام دهید !
این مسئله جنبه های مختلفی دارد از اعلام تاریخ پیاده سازی یک برنامه گرفته تا وعده خدمات پس از فروش ! اگر وعده انجام کاری را میدهید بهتر است که آن را انجام دهید. تنها کافیست یک بار به وعده خود عمل نکنید تا کاربران خود را از دست بدهید.
4. دادن اختیار و کنترل به کاربر
کاربران امروزی به این مسئله عادت کرده اند که بر روی تجربه کاربری خود کنترل داشته باشند. کاربران تمایل دارند وب سایت و تنظیمات را به خواست خود تغییر دهند. این اختیار را هر چند کم به آن ها بدهید.
1. آپشن های راهبری در اختیار کاربر قرار دهید و اجازه دهید که از بین آن ها انتخاب نماید.
2. به کاربر امکان کنترل بر روی چیزهای جزئی مانند روشن یا خاموش کردن اطلاعیه ها را بدهید.
3. به کاربر اجازه بدهید که بخشی از محتوا را انتخاب کند مثلاً انتخاب مرد/زن/پسر/دختر در زمان خرید لباس
4. زمانی که کاربر باید از بین چند گزینه تصمیم بگیرد و انتخاب کند حتماً توضیحاتی برای هر آپشن قرار دهید تا کاربر به درستی کاربرد آن ها متوجه شود.
5. استفاده از الگوهای مشخص
سعی نکنید خلاقیت به خرج داده و روش جدیدی برای طراحی سایت ایجاد نمایید. الگوهای طراحی به همین دلیل وجود دارند. این الگوها متدهایی هستند که عموماً مورد قبول بوده و به راحتی قابل استفاده هستند و کاربر را به تعامل با سایت تشویق میکنند.
6. راهبری مشخص و ساده
راهبری باید کاربران را صفحه به صفحه هدایت کرده و به آسانی مطلب مورد نظرشان برساند.
عناصر کلیدی رابط کاربری که به داشتن راهبری مشخص و واضح کمک میکنند عبارتند از :
• تیترها و عناوین برای صفحات
• هویت بصری
• لوگو و برند در تمام صفحات
• فوتر که شامل اطلاعات تماس و دیگر اطلاعات مرتبط است.
• استفاده از آیکون های هماهنگ و سازگار
• مسیرهای ساده برای برگشت به صفحه قبلی یا رفتن به صفحه های بعدی
• توضیحات واضح در عناصر متنی
• ساختار منوی ساده که از هر صفحه ای قابل دسترس باشد.
7. مشکلات را حل کنید و سؤالات را پاسخ دهید
وب سایت باید جوابگوی نیاز کاربران باشد. چرا کاربران به سایت شما مراجعه میکنند ؟ کاربران میخواهند چه چیزی یاد بگیرند، چه اطلاعاتی پیدا کنند یا چه کاری انجام دهند. رابط کاربری وب سایت، همه لینک ها و تعاملات و عملیات ها باید کاربر را به سوی یک راه حل و پاسخ هدایت کنند.
و همه اینها برمیگردد به داشتن هدفی مشخص برای وب سایت !
8. نوشتار واضح و صحیح
از زبانی ساده و خوانا برای وب سایت خود استفاده نمایید. این نکته را در تمام عناصر متنی سایت خود رعایت کنید به خصوص به متن لینک ها، دکمه ها و فیلدهای فرم توجه نمایید.
هیچ چیز مانند وب سایتی با نوشته های نامفهوم و متن های پرغلط، اعتماد کاربران به یک وب سایت را از بین نمی برد. اطمینان حاصل کنید که عناصر متنی موجود در سایت از نظر گرامری درست هستند. تست کیفیت (QA) را انجام دهید تا اطمینان حاصل کنید که لینک ها و دکمه ها کار خود را به درستی انجام میدهند.
9. ترکیب یک یا دو روند
شما میخواهید که از یک طراحی مدرن و الگوهای طراحی سایت به روز استفاده نمایید. یک رابط کاربری قدیمی بر روی اعتماد کاربران به سایت شما تأثیر منفی میگذارد.
ترکیب طراحی وب سایت با الگوهای مدرن به کاربر نشان میدهد که شما به وب سایت اهمیت میدهید و پیوسته در حال بهبود بخشیدن به سایت و بروز رسانی آن هستید. این کار حس امنیت و اعتماد بیشتری را در کاربر ایجاد میکند.
سعی کنید از دکمه های مسطح، رنگ های روشن یا سبک های مینیمالیستی در سایت خود استفاده نمایید. همچنین کارت ها و اجزایی از متریال دیزاین هم گزینه های خوبی برای استفاده در سایت و ایجاد ظاهری مدرن برای آن میباشند.
10. تست تست و تست
هر چیزی در وب سایت باید قبل از پیاده سازی کامل و بعدها به صورت دوره ای تست شود تا از درست کار کردن اجزاء سایت و کیفیت تجربه کاربر اطمینان حاصل شود.
بخشی را به ثبت مشکلات کاربران اختصاص دهید تا بتوانید مشکلاتی را که کاربران با آن ها مواجه شده اند شناسایی کرده و رفع کنید. همچنین باید کاربرانی را که با مشکل مواجه شده اند از رفع ان مشکل مطلع سازید.
این فرآیند چک کردن و تصحیح اشتباه ها باعث جلب اعتماد کاربران میشود. اشتباه در هر سایتی رخ میدهد، لینک ها ممکن است به درستی کار نکنند ولی این پیگیری و پاسخگویی شماست که میزان اعتماد کاربرانتان را تعیی میکند.


