95/5/13
11:12 ص


بهترین الگوی کاربری (ux) برای نمایش محصولات در طراحی وب سایت یک کسب و کار چیست ؟ صفحه بندی، دکمه ادامه مطلب یا اسکرول ؟ در مؤسسه Baymard سال های زیادی برروی کارآیی بیشتر از 50 سایت برتر تجارت الکترونیک مطالعه شده است. این 3 الگوی طراحی هم در بین موارد دیگر برای لود کردن محصولات در موبایل و desktop مورد مطالعه قرار گرفتند.
صفحه بندی هنوز هم رایج ترین نوع بارگذاری محصولات در یک وب سایت میباشد زیرا به طور پیش فرض در هر پلت فرم تجارت الکترونیک قرار میگیرد.
با این حال مطالعات نشان میدهد که استفاده از دکمه های ادامه مطلب به همراه lazy-loading بهتر و کارآمدتر میباشد و باعث ایجاد تجربه کاربری بدون نقص میشود. مطالعات نشان میدهد که اسکرول کردن به خصوص در نمایش نتایج جستجو و در موبایل ممکن است باعث پایین آمدن کارآمدی شود. البته که هیچ کدام از این روش ها کاملاً نفی نمی شوند زیرا هر کدام در مواقع خاص کاربرد خود را دارند.
در این مقاله کاربرد دکمه های ادامه مطلب، اسکرول و صفحه بندی را بررسی کرده و خواهیم دید که نتایج جستجو چگونه باید به شکلی متفاوت از راهبری دسته بندی ها پیاده سازی شوند.
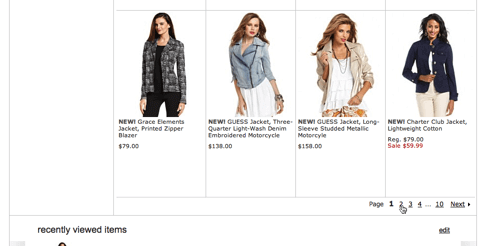
با توجه به مطالعات انجام شده بسیاری از کاربران از صفحه بندی ناراضی بودند. آن ها از سرعت پایین صفحه بندی ناراضی بودند و صفحه بندی با تعداد زیاد معمولاً کاربر را از دیدن لیست کامل محصولات باز میدارد. همچنین کاربران در سایت هایی که لیست محصولاتشان بر پایه اسکرول و یا دکمه های ادامه مطلب میباشد، کاربران رغبت کمتری به مشاهده کامل محصولات نشان میدهند.

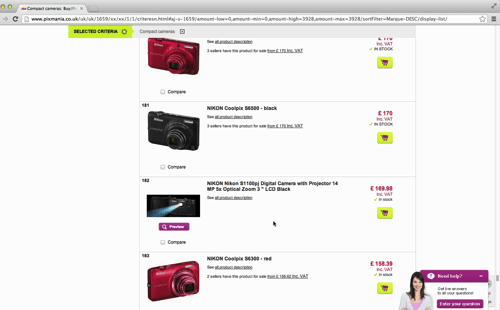
با استفاده از اسکرول بی نهایت کاربر تمام محصولات را میتواند در یک صفحه ببیند ولی به شرطی که لود شدن صدها محصول باعث افت سرعت نشود تا تمام محصولات به راحتی در یک صفحه با اسکرول کردن لود شوند. بنابراین زمانی که حالت اسکرول بی نهایت به درستی پیاده سازی یک تجربه خوب و بدون نقص را برای کاربر فراهم میکند. در این حالت کاربر میتواند لیست محصولات را بدون هیچ وقفه ای اسکرول کرده و مشاهده نماید. هیچ تعاملی مورد نیاز نیست، محصولات تنها با اسکرول کردن کاربر به سمت پایین صفحه، ظاهر میشوند. به همین دلیل چیز عجیبی نیست که کاربران در سایت هایی که اسکرول بی نهایت دارند محصولات را به مراتب بیشتر از سایت ها با صفحه بندی یا دکمه های ادامه، مشاهده میکنند. بنابراین اسکرول بی نهایت برای نشان دادن سریع و کلی لیست محصولات مناسب میباشد. ولی در این حالت کاربر به طور طبیعی تمرکز زیادی بر روی تک تک محصولات ندارد و پیوسته اسکرول کرده و پایین میرود و محصولات را به صورت سطحی میبیند.

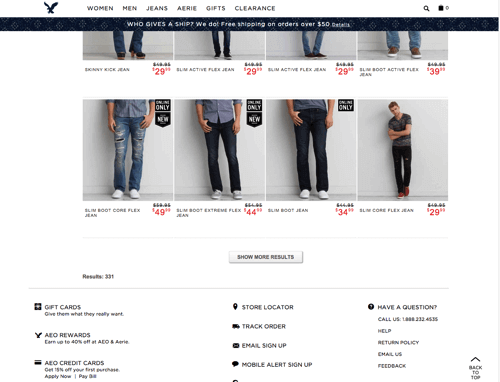
در طی مطالعات و بررسی طراحی سایت های برتر تجارت الکترونیک، مشخص شد که تنها 8% آن ها از دکمه های ادامه استفاده کرده اند. دکمه ادامه (load more) یک طراحی بسیار ساده است که از کاربر میخواهد در صورت تمایل به دیدن نتایج بیشتر، کلیک کند.
کاربران سایت هایی را که دارای دکمه ادامه بوده اند باز هم بیشتر از سایت های دارای صفحه بندی مشاهده کرده و راضی بوده اند. در مقایسه با اسکرول بی نهایت، در سایت ها با دکمه ادامه کاربران تمرکز بیشتری بر روی دیدن تک تک محصولات دارند و سریع نگاه کرده و رد نمی شوند.

یکی از مزایای سیستم های اسکرول بی نهایت و دکمه ادامه این است که لیست محصولات میتواند گسترده باشد. این حالت ها به کاربر امکان میدهند تا محصولات را در کل یک لیست راحتتر مقایسه کنند. داشتن یک فهرست تلفیقی از محصولات، ارزیابی و مقایسه و انتخاب یکی از آن ها را به طور قابل ملاحظه ای برای کاربر راحتتر میکند.
پس به نظرتان کدام روش برای نمایش محصولات مناسب تر است؟ تحلیل ها نشان داد که هیچ کدام از روش ها به تنهایی کامل و کارآمد نیستند.
حال در ادامه مقاله به بررسی 3 مدل مختلف پیاده سازی حالت load more می پردازیم:
• برای دسته بندی ها از ترکیب load more و lazy load استفاده کنید.
• برای جستجو از دکمه load more همراه با تعدادی از نتایج مرتبط استفاده کنید.
• در موبایل از load more استفاده کنید ولی به طور پیش فرض تعداد کمتری از محصولات لود یا بارگذاری شوند.
نکته : این مطالب از نتایج مطالعات وب سایت های تجارت الکترونیک گرفته شده اند و ممکن است عملکرد در انواع سایت های دیگر متفاوت باشد.
Load more در دسته بندی ها
توجه داشته باشید که تعداد محصولات بارگذاری شده در هر بار مهم میباشد. مطالعات نشان میدهند که تعداد مناسب بستگی به نوع محصولات و مفهوم کلی سایت دارد. در لیست هایی که شامل محصولات فنی با ویژگی های خاص مانند محصولات سخت افزاری، قطعات و ... میباشند سعی کنید تعداد محصول کمتری در هر بار لود شود. ولی تجربه نشان داده است که کاربران قابلیت دیدن لیست های طولانی و بلند بالایی از محصولات ظاهری و تزئینی دارند مانند لوازم دکوراسیون، مبلمان و ...
به این ترتیب صفحات با سرعت بیشتری لود میشوند زیرا تعداد محصول کمتری در ابتدا بارگذاری میشود.
علاوه بر این در این حالت در دسته بندی های کوچک و متوسط، lazy load به کاربر اجازه میدهد تا لیست محصولات را با سرعت بیشتر و وقفه کمتری مشاهده نماید. و در لیست های طولانی تر با وجود دکمه load more هم یک وقفه ای ایجاد میشود و به کاربر اجازه داده میشود تا محصولات را با دقت بیشتری ببیند و هم امکان دسترسی به فوتر را ایجاد می نماید.
یکی از مشکلات اسکرول بی نهایت و lazy load این بود که کاربر به فوتر دسترسی نداشت و تنها چند ثانیه فوتر را می دید ولی استفاده از دکمه load more این مشکل را تا حد زیادی برطرف میکند.
دکمه load more در نتایج جستجو
بعلاوه در جستجو، نتایج با توجه به میزان مرتبط بودنشان مرتب سازی میشوند. بنابراین 50 نتیجه اول در مقایسه با 100 نتیجه اول معمولاً بسیار مرتبط تر به موضوع مورد جستجو میباشند. بنابراین کاربر بیشتر از اینکه تمایل به اسکرول کردن دیدن نتایج بعدی داشته باشد، تمایل دارد نتایج اولیه را با دقت بیشتری بررسی کند.
بنابراین تنها باید بین 25 تا 75 آیتم در نتیجه یک جستجو بارگذاری شوند و حالت اسکرول بی نهایت به هیچ وجه نباید برای نشان دادن نتایج جستجو مورد استفاده قرار گیرد. صفحه بندی و دکمه load more گزینه های مناسب تری برای نمایش نتایج جستجو هستند زیرا کاربر را تشویق به تمرکز بیشتر بر روی آیتم ها میکنند و مانع اسکن سریع آیتم ها توسط کاربر میشوند.
حداکثر تعداد محصولاتی که به صورت پیش فرض لود میشوند میتواند به طور پویا و با توجه به میزان ارتباط نتایج جستجو با یکدیگر، تنظیم شود. اکثر موتورهای جستجو، به هر نتیجه جستجو با توجه به میزان ارتباطشان با موضوع جستجو، امتیازی اختصاص میدهند و آن هایی که امتیازشان بیشتر است را در صفحه اول نتایج نمایش میدهند.
95/5/4
5:35 ع


آیا طراحی سایت شما جذابیت کافی را ندارد ؟ احتمالاً دلیل آن عدم وجود کنتراست کافی در سایتتان میباشد. کنتراست باعث ایجاد تمایز بین عناصر و خاصتر کردن و مشخص کردن آن ها میشود.
کنتراست در طراحی سایت از راه های مختلف و با استفاده از عناصر گوناگون ایجاد میشود. از تایپوگرافی گرفته تا رنگ و فاصله ها. ایجاد کنتراست میتواند یک طراحی معمولی را به یک طراحی بسیار جذاب و گیرا تبدیل نماید. در ادامه به 5 راه برای ایجاد کنتراست اشاره میکنیم.
1. بزرگتر یا کوچکتر کردن عناصر
راه حل ساده، بزرگتر یا کوچکتر کردن یکی از عناصر به طور مشخص میباشد.
آیتمی که متفاوت با بقیه است به سرعت مورد توجه قرار میگیرد. توجه کاربر به آن نقطه از صفحه کشیده میشود زیرا از بقیه نقاط متمایز و متفاوت است.

به وب سایت های مختلف نگاه کنید و ببینید که کدام نقطه از صفحه توجه شما را بیشتر جلب میکند و چرا.
2. مقداری الگو یا طرح اضافه نمایید.
ایجاد تغییر از عنصری با حالت مسطح به عنصری با طرح و بافت خاص یا حالت 3 بعدی باعث ایجاد تمرکز و توجه بر روی آن عنصر میشود.
یک عنصر متنی را با الگو یا طرحی خاص در نظر بگیرید. انواع اصلی طرح ها و الگوها دو نوع زبر و صاف میباشند. این الگوها میتوانند به صورت ترکیبی یا به تنهایی باعث ایجاد جذابیت و تمایز ظاهری شوند.
3. تغییر دادن شکل

میدانید چرا ؟ در تصویری پر از شکل های مستطیلی، تنها عنصر دایره ای میباشد. این تفاوت آبجکت است که باعث دیده شدن آن میشود. همچنین برعکس بودن کاراکتر علامت سؤال هم دلیل دیگری برای جلب توجه ان میباشد. تغییر دادن شکل یک عنصر یا راستای آن میتواند تأثیر زیادی در دیده شدن آن داشته باشد.
سعی کنید در طراحی مسطح این کار را امتحان نمایید. گوشه های دکمه را گرد کنید. تصویر را به جای مستطیل در یک فریم دایره ای قرار دهید.
هر کدام از این تکنیک ها ممکن است در ابتدا کمی نامناسب به نظر بیایند. ولی امتحان کردم و آزمایش را ادامه بدهید تا سرانجام مستطیل قدیمی و یکنواخت را به چیزی جذاب تر تبدیل کنید.
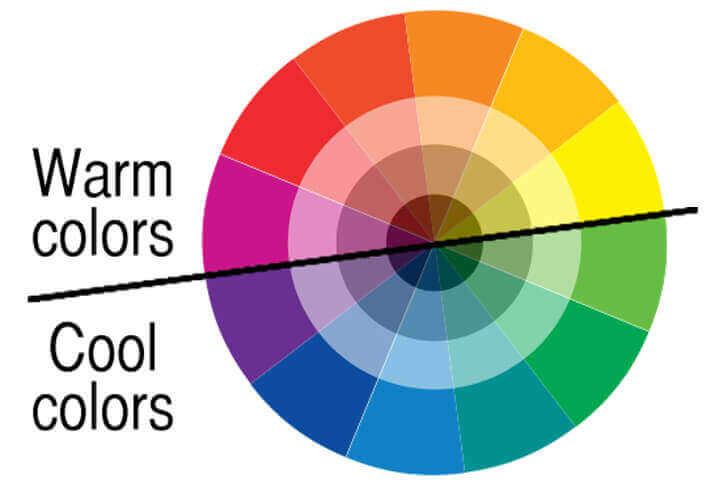
4. اضافه کردن رنگ (یا حذف کردن آن)


• رنگ ها را با اضافه کردن رنگ ها و تن های دیگر تغییر دهید.
• رنگ های تیره و روشن را با هم ترکیب کنید.
• عناصر بدون رنگ اضافه کنید. در فضاهایی با رنگ های زیاد، عناصر با رنگ سفید یا سیاه میتوانند تأکید زیادی ایجاد کنند و در فضای سفید و سیاه هم اضافه کردن رنگ باعث ایجاد کنتراست میشود.
5. کاری غیر منتظره و جدید انجام دهید.


یک شکل یا ویژگی غیرمنتظره و منحصر به فرد میتواند کنتراست کافی را به طراحی شما اضافه کند. کار غیر منتظره در یک طراحی به معنی استفاده از چیزی است که از همه عناصر موجود در طراحی متفاوت است ولی همچنان با آن ها هارمونی هم دارد.
این نوع عناصر عبارتند از :
• ایجاد عدم تقارن با یک عنصر در یک طراحی متقارن
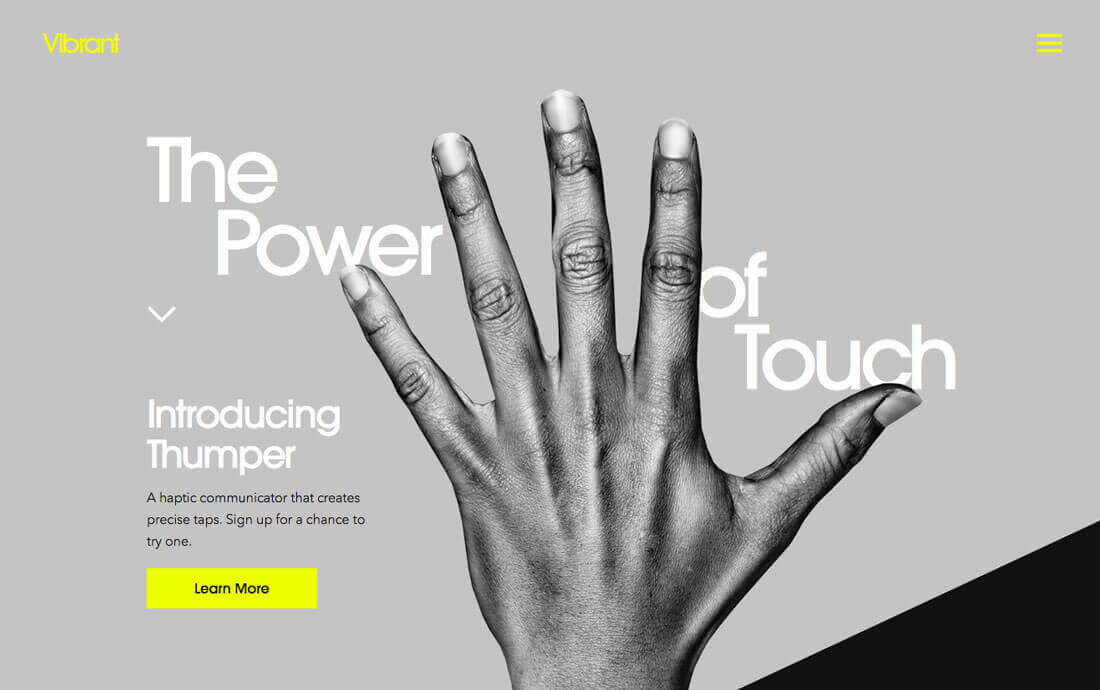
• یک نشانه یا علامت بصری در طراحی مانند یک شکل مشخص یا الگوی چشم گیر همانطور که در سایت Vibrant در تصویر بالا استفاده شده است.
• تغییر در یک الگو یا عنصر تکرار شونده
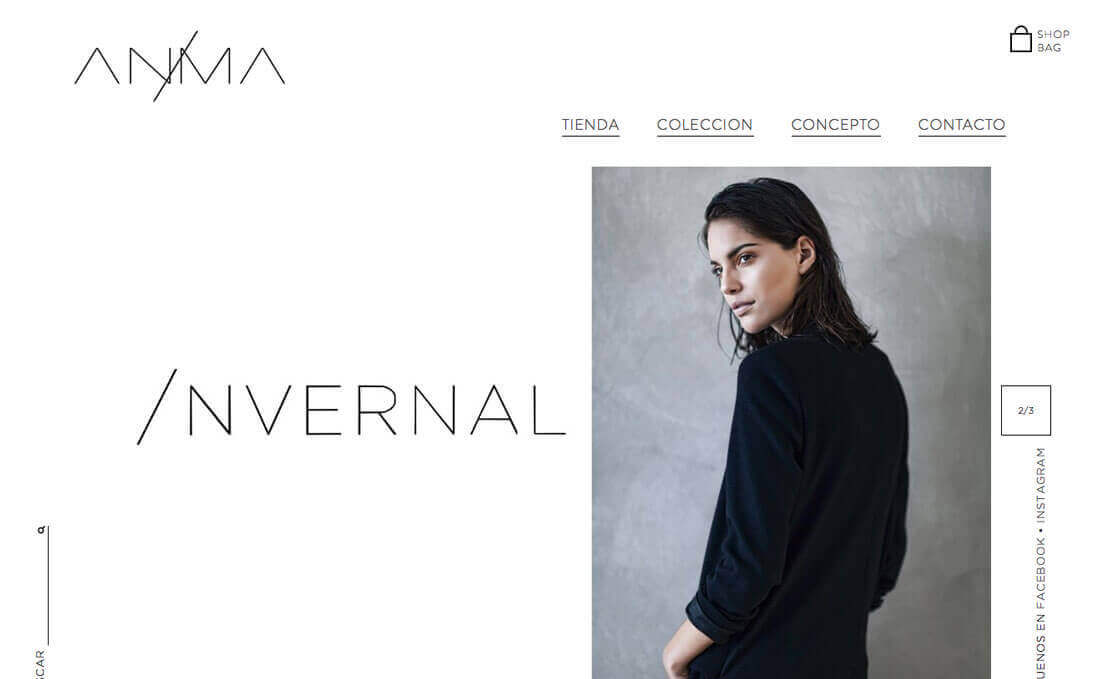
• تغییر راستای یک عنصر یا متن مانند مثال Anima در بالا (با حرف "I")
• تغییر پوزیشن یا سایز یک عنصر در یک ردیف
• سبک های متفاوت تصویری مانند استفاده از تصاویر گرافیکی و انیمیشن
• ترکیب عناصر ظاهری ساده و پیچیده یا سبک های تایپوگرافی


